本篇擷取重點:
一、ContentPage及 MasterPage 如何讀取對方的相關控制項
參考資料:
http://vito-note.blogspot.com/2012/10/master-page.html (大推薦)
1. 由 ContentPage 讀取 MasterPage 的控制項
在內容頁,除了可以讀取主版頁的屬性之外,也可以呼叫 Master.FindControl 方法,利用控制項的名稱找出控制項。
在ContentPage中:
protected void Page_PreRender(object sender, EventArgs e)
{
//reference Control
Label Label1 = (Label)Master.FindControl("Label1");
Page.Header.Title = Label1.Text;
}
ContentPage的控制項類別 ContentPage的控制項名稱 = (MasterPage的控制項類別)Master.FindControl("MasterPage控制項ID");
其中,ContentPage的控制項是為了與MasterPage的控制項接口而建立的。
2. 由 MasterPage 讀取 ContentPage 的控制項
叫用 ContentPlaceHolder.FindControl 以取得內容頁的控制項。
在MasterPage中:
Button button1 = ContentPlaceHolder1.FindControl("btnTest") as Button;
if (button1 != null)
{
myMessage.Show(button1.Text + " button exist");
}
MasterPage的控制項類別 MasterPage的控制項名稱 = ContentPlaceHolder1.FindControl("ContentPage控制項ID") as (ContentPage的控制項類別);
其中,
二、Master Pages 主版頁面的應用範例
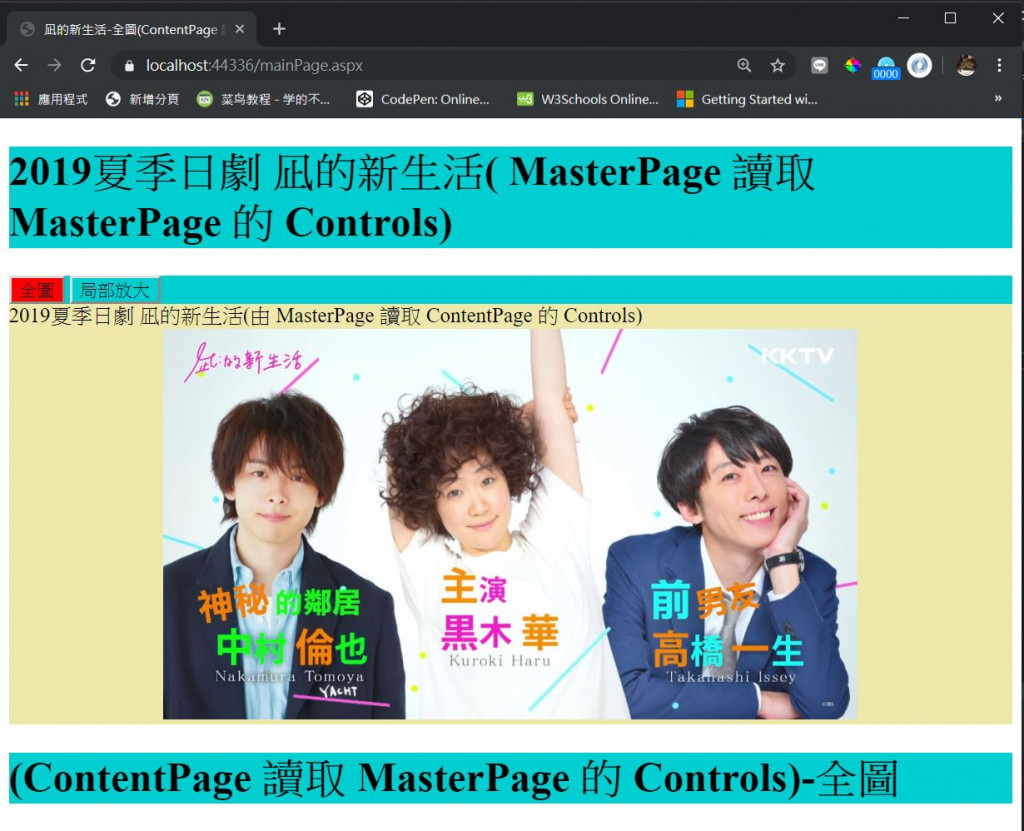
我們先來看看下面照張圖片,頁面由上至下分成4個DIV,其中第1.2.4個div都是在寫在MasterPage中(用水藍色表示),唯有第3個div是寫在ContentPage中(用鵝黃色表示)。
觀看重點,如下:
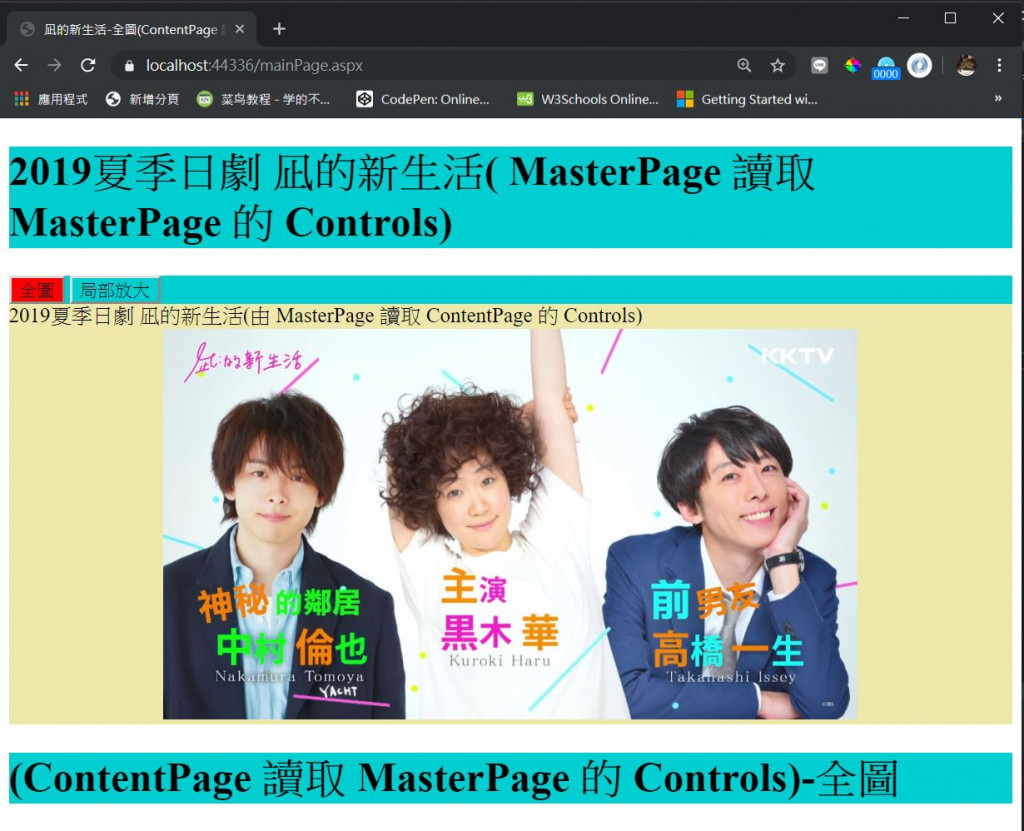
頁面顯示(mainPage.aspx):
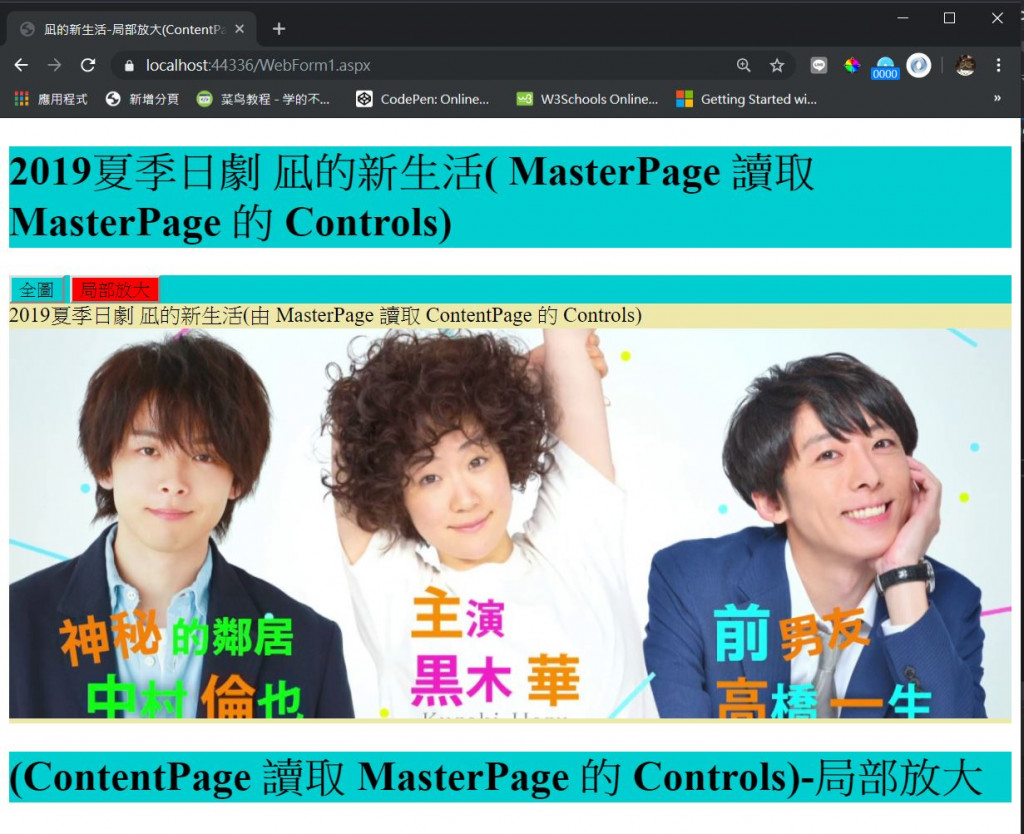
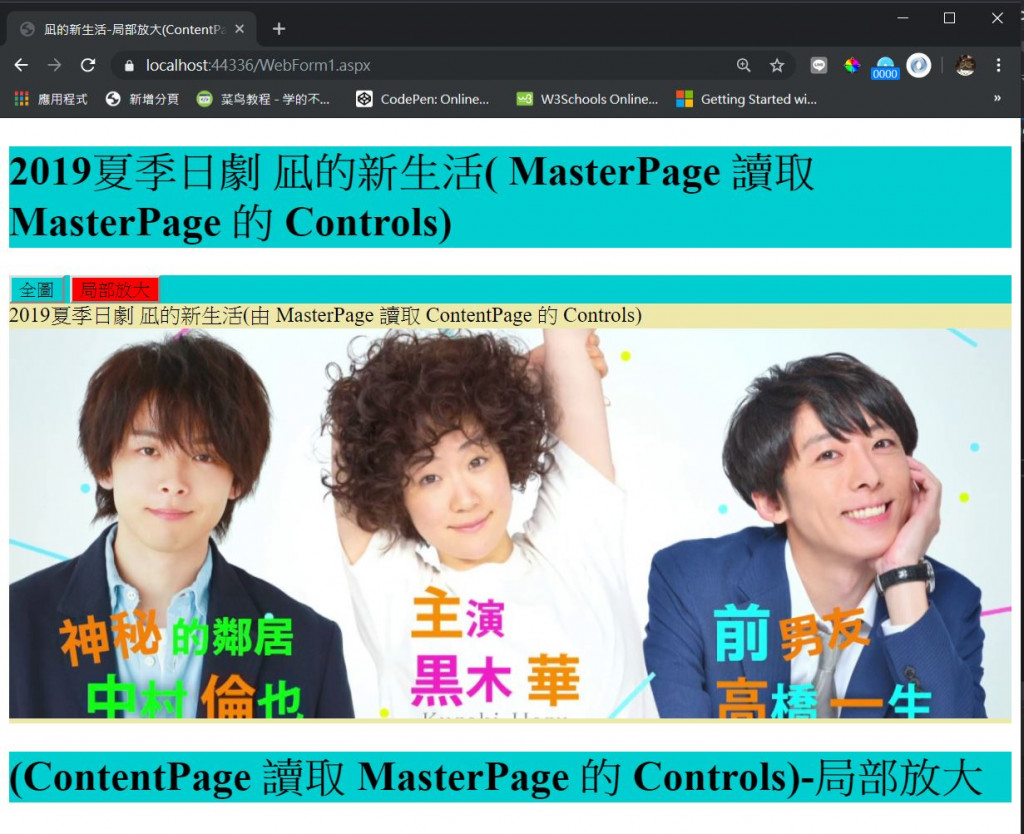
頁面顯示(WebForm1.aspx):
==================================================================
貼心小補充
其中,較特別的是如第2個DIV顯示的button,要如何依所在分頁做差異性的顯示
< asp:HiddenField ID="HiddenField1" runat="server" />)。
HiddenField HiddenField1 = (HiddenField)Master.FindControl("HiddenField1");
HiddenField1.Value = System.IO.Path.GetFileName(Request.PhysicalPath);
if (HiddenField1.Value == "mainPage.aspx")
{
Button2.BackColor = Color.Red;
}
if (HiddenField1.Value == "WebForm1.aspx")
{
Button1.BackColor = Color.Red;
}
==================================================================
程式碼全文開始:
1. 新增一個MasterPage,本例取名為Site1.master
Site1.Master
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="masterpage_test.Site1" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div style="background-color: darkturquoise">
<h1><asp:Label ID="Label1" runat="server" Text="2019夏季日劇 凪的新生活( MasterPage 讀取 MasterPage 的 Controls)" ></asp:Label></h1>
</div>
<div style="background-color: darkturquoise">
<asp:HiddenField ID="HiddenField1" runat="server" />
<asp:Button ID="Button2" BackColor="darkturquoise" runat="server" Text="全圖" OnClick="Button2_Click" />
<asp:Button ID="Button1" BackColor="darkturquoise" runat="server" Text="局部放大" OnClick="Button1_Click" />
</div>
<div style="background-color: palegoldenrod; ">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div style="background-color: darkturquoise">
<h1><asp:Label ID="Label2" runat="server" Text="MasterPage_Labe2" ></asp:Label></h1>
</div>
</form>
</body>
</html>
Site1.Master.cs
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace masterpage_test
{
public partial class Site1 : System.Web.UI.MasterPage
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (HiddenField1.Value == "mainPage.aspx")
{
Button2.BackColor = Color.Red;
}
if (HiddenField1.Value == "WebForm1.aspx")
{
Button1.BackColor = Color.Red;
}
Label Label_contentPage = ContentPlaceHolder1.FindControl("Label_contentPage") as Label;
Label_contentPage.Text = "2019夏季日劇 凪的新生活(由 MasterPage 讀取 ContentPage 的 Controls)";
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("WebForm1.aspx");
}
protected void Button2_Click(object sender, EventArgs e)
{
Response.Redirect("mainPage.aspx");
}
}
}
2. 新增,第一個ContentPage,取名為mainPage.aspx
mainPage.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="mainPage.aspx.cs" Inherits="masterpage_test.mainPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:Label ID="Label_contentPage" runat="server" Text="ContentPage_Label"></asp:Label><br/>
<img alt="" src="https://i.ytimg.com/vi/ZodCFTlUiW0/maxresdefault.jpg" style=" object-fit: scale-down ; width: 100%; height: 300px;" /><br/>
</asp:Content>
mainPage.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace masterpage_test
{
public partial class mainPage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// 寫至 MasterPage 的 Head 的 Tittle。
Master.Page.Title = "凪的新生活-全圖(ContentPage 讀取 MasterPage 的title)";
HiddenField HiddenField1 = (HiddenField)Master.FindControl("HiddenField1");
HiddenField1.Value = System.IO.Path.GetFileName(Request.PhysicalPath);
Label Label2 = (Label)Master.FindControl("Label2");
Label2.Text = "(ContentPage 讀取 MasterPage 的 Controls)-全圖";
}
}
}
}
3. 新增,第二個ContentPage,取名為WebForm1.aspx
WebForm1.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="masterpage_test.WebForm1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:Label ID="Label_contentPage" runat="server" Text="ContentPage_Label"></asp:Label><br/>
<img alt="" src="https://i.ytimg.com/vi/ZodCFTlUiW0/maxresdefault.jpg" style=" object-fit: cover ; width: 100%; height: 300px;" /><br/>
</asp:Content>
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace masterpage_test
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// 寫至 MasterPage 的 Head 的 Tittle。
Master.Page.Title = "凪的新生活-局部放大(ContentPage 讀取 MasterPage 的title)";
HiddenField HiddenField1 = (HiddenField)Master.FindControl("HiddenField1");
HiddenField1.Value = System.IO.Path.GetFileName(Request.PhysicalPath);
Label Label2 = (Label)Master.FindControl("Label2");
Label2.Text = "(ContentPage 讀取 MasterPage 的 Controls)-局部放大";
}
}
}
}
頁面顯示(mainPage.aspx):
頁面顯示(WebForm1.aspx):
完成,終於結束三十天三十篇惹,開心 >////<
較深刻的體悟,如下:
p.s 特別感謝 @小朱 朱大的提醒及建議,感謝學習的路上有你 XDD
此篇內容整理自多篇網路文章、PPT及自己的理解,但筆者也仍處在初階的學習過程,對程式概念的理解及判斷都尚不足,若有錯誤的地方,也煩請各位大大提點,先謝謝大家惹!!
